Tutorial de modelagem 3d usando Photoshop e 3ds Max com curvas 2d
Posted on: 28, JulO uso de ferramentas como o Adobe Illustrator ou o Corel Draw para a criação de guias para a modelagem 3d já foi exemplificada e mostrada várias vezes aqui no blog, inclusive essa semana mesmo publiquei um artigo que comentava sobre a possibilidade de usar arquivos no formato EPS para modelagem de logomarcas no Cinema 4D. Apesar de ser um ótimo exemplo da inerção entre ferramentas 2d e 3d, o exemplo é apenas uma possibilidade entre diversas opções de criação. Hoje vou indicar outro excelente tutorial sobre modelagem 3d com base em curvas 2d, mas os softwares usados agora são o Photoshop o 3ds Max.
Sim, podemos criar curvas vetoriais no Photoshop alem da tradicional edição e manipulação de fotografias. O tutorial que mostra a modelagem de objetos 3d usando o Photoshop e 3ds Max, pode ser consultado nesse endereço.

Tudo começa no Photoshop, local em que podemos criar formas e elementos visuais 2d usando diversas opções interessantes de ilustração, como os poderosos filtros e deformadores. O autor do tutorial usa a conversão de elementos visuais em curvas, chamadas no Photoshop de Paths. Depois de cria uma forma qualquer e criar uma cópia dessa forma como um novo canal Alpha no Photoshop. O Autor orienta no tutorial a acessar a aba Paths e com o botão direito do mouse acionar a opção “Make work Path…”.
Isso cria uma nova curva com base no que foi desenhado usando bitmaps no Photoshop. Claro que se você for seguir esse tipo de procedimento é importante usar também apenas ilustrações criadas em tons de preto e brando sólidos, como no que é mostrado nesse tutorial.
Por último, o arquivo é exportado para o formato AI do Adobe Illustrator e posteriormente importado para o 3ds Max, em que as curvas podem receber deformações e transformações próprias da modelagem 3d, como no caso desse tutorial em que o autor aplica um extrude na curva.
A vantagem em usar o Photoshop nesses casos é a possibilidade de usar os filtros do software, capazes de criar formas complexas e muito difíceis de conseguir apenas com a manipulação de curvas bézier.
Truque para minimizar o granulado dos renderizadores Unbiased
Posted on: 18, JunOs renderizadores chamados de Unbiased são baseados em física real para computar as informações e interações da luz nos ambientes 3d, o que inevitavelmente resulta em imagens com elevado grau de realismo. A maneira com que esses renderizadores funcionam demanda grande quantidade de cálculos e processamento para que a imagem seja gerada. Alguns usuários iniciantes até estranham a maneira com que os renders funcionam. O processo é chamado de renderização por refinamento progressivo, em que a imagem é gerada com grande quantidade de borrões e um granulado no render. Com o passar do tempo, mais interações são realizadas com a iluminação e a imagem vai ficando mais limpa.
Em algumas situações é necessário um tempo incrivelmente longo para gerar imagens totalmente livres de granulação. Para solucionar esse tipo de problema, existem basicamente duas soluções que são a renderização em rede, para acelerar as interações ou partir para a pós-produção. Caso você não tenha uma rede de computadores a disposição para renderizar, vou mostrar um truque bem simples que ajuda um pouco na finalização das imagens.
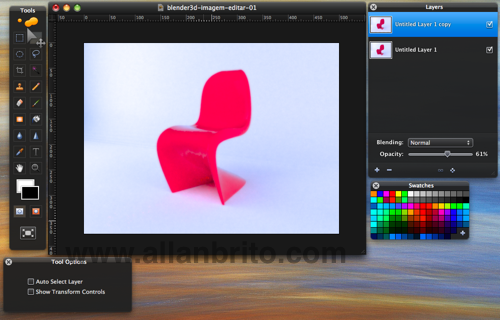
Ontem publiquei um artigo que mostra a modelagem de uma cadeira Panton no SketchUp. Para testar o método de modelagem no Blender 3D, acabei reproduzindo o modelo usando a mesma seqüência de modelagem e renderizei com o LuxRender a imagem. Como não queira ficar esperando por muito tempo para que a imagem ficasse livre do granulado, deixei as interações se desenvolvendo por aproximadamente 2 horas em um computador da faculdade. Para finalizar a imagem, use o Pixelmator para remover um pouco do granulado. Essa é a imagem gerada pelo LuxRender:

Agora a técnica que pode ser reproduzida em qualquer editor de imagens, seja ele o GIMP ou Photoshop. O processo consiste na criação de duas camadas no software de edição, em que o processo de edição é todo realizado na camada superior.
Altere a transparência da camada superior para apenas 40% e aplique um filtro Gaussian Blur de aproximadamente 20%. Pronto! A imagem ficará com um leve efeito de Glow e o granulado será minimizado.


Como as opções de gerenciamento de camadas e o filtro Gaussian Blur são comuns em praticamente todos os softwares de edição, o procedimento pode ser aplicado na maioria dos editores de imagem. Não é uma solução definitiva, mas ajuda a minimizar o granulado de maneira bem rápida.
Tutorial Photoshop: Equalizando texturas para aplicar em softwares 3D
Posted on: 16, JunA seleção de texturas para aplicação em softwares 3d sempre é uma tarefa que exige muita paciência e olho clínico por parte do artista, pois demanda a seleção de imagens com qualidade e resolução suficientes para aplicação em cenas 3D. Quando o projeto exige texturas mais comuns e fáceis de localizar, basta uma visita breve a qualquer web site ou biblioteca de texturas para localizar imagens de madeira, pedra e outros. Mas, e quando não encontramos a textura necessária para o projeto? Seja pela indisponibilidade do material na biblioteca de texturas ou mesmo por alguma especificação exótica do projeto. Nesse caso a solução é pegar a máquina fotográfica e tentar tirar uma foto da superfície para aproveitar nos softwares 3d.
Se você já tentou tirar uma fotografia de superfícies irregulares para aplicação em texturas, deve ter percebido que é muito difícil conseguir acertar a iluminação e cores da imagem, principalmente se a textura for aplicada no modo “tile”. Esse é o modo em que as imagens são posicionadas uma ao lado da outra, para que uma grande superfície seja coberta com a imagem. Não é o modo mais elegante de aplicar texturas, mas é com certeza o mais rápido para alguns tipos de projeto.
Como a iluminação das texturas acaba não ficando uniforme, o resultado da aplicação das mesmas no modo tile acaba deixando evidente o padrão de repetição em forma de matriz.
Caso você queira aprender uma técnica muito legal e eficiente para equalizar as cores e deixar as texturas mais suavizadas no Photoshop, recomendo a leitura desse pequeno tutorial que é destinado exatamente para esse propósito. No texto o autor explica o procedimento e ajuste dos Layers do Photoshop para aplicar uma equalização suave as imagens e acabar com texturas mais uniformes.
O tutorial foi baseado em outro texto um pouco mais complexo e que também pode ajudar no processo. Mesmo que você não use o Photoshop para ajustar as suas texturas, pode seguir os passos e filtros aplicados nas imagens para tentar reproduzir a técnica no GIMP ou outro software que edita imagens.
Se o objetivo for usar texturas baseadas em mapeamento UV, a técnica deve ser aplicada antes de trabalhar com as imagens no editor de texturas para conseguir criar o mapa completo para as superfícies. Já testei aqui o procedimento no Pixelmator e o resultado foi muito bom.
Tutorial Photoshop CS4: Correção de perspectivas 3D
Posted on: 14, JunO processo de pós-produção de imagens renderizadas na maioria das vezes tem como objetivo realizar pequenas melhorias nas imagens seja na parte de cores ou até mesmo problemas relacionados com as texturas dos objetos. Como os testes de renderização acabam sendo feitos em baixas resoluções, apenas quando as imagens são geradas com resoluções próprias para impressão é que podemos visualizar problemas e falhas. Nas últimas versões do Photoshop, principalmente na CS3 e CS4, foi introduzido um recurso fantástico para fazer esse tipo de ajuste em imagens que é o controle de planos em perspectiva chamado de Vanishing Point.
Com esse filtro do Photoshop é possível marcar um plano alinhado com qualquer objeto na imagem, para que o artista realize ajustes nas texturas sem a necessidade de adaptar uma imagem ortogonal aos planos inclinados das perspectivas.
Quer ver um exemplo desse recurso em ação? No vídeo abaixo podemos acompanhar uma tarefa que seria demasiadamente complexa executar em softwares sem o recurso do Vanishing Point, que é a multiplicação dos pavimentos de uma edificação e até mesmo a substituição dos planos por texturas.
Esse tipo de operação só é possível graças ao desenho da perspectiva que usa apenas dois pontos de fuga na sua composição. O mesmo tipo de operação com os planos seria muito complicado com perspectivas usando três pontos de fuga. Na verdade, o que importa aqui é que as linhas verticais da ilustração sejam ortogonais.
No tutorial é possível acompanhar o processo de alinhamento dos planos na perspectiva, que nada mais é que um filtro. Para usar o recurso no Photoshop, primeiro acionamos o filtro específico do Vanishing Point e marcamos os planos que formam a perspectiva. Basicamente é isso que precisamos fazer para ajustar a ferramenta. Depois é só aplicar as técnicas e opções comuns do Photoshop aplicadas ao plano alinhado com a perspectiva para que seja possível trabalhar na perspectiva.
O autor do vídeo usa opções simples para clonar as áreas da imagem e duplicar os andares do edifício e também aplicar texturas nesses novos andares. Esse tipo de ferramenta é de extrema utilidade para qualquer pessoa que trabalhe com a criação de imagens em 3d, pois com ela o trabalho de pós-produção em imagens 3d fica bem mais simplificado.
Cinema 4D: Exportando dados do Mapeamento UV para o Photoshop
Posted on: 11, MayA grande maioria dos tutoriais e material de aprendizado relacionado à computação gráfica 3d aborda a prática de modelagem. Isso não está errado, até por que a fase de modelagem é muito importante. Sem um modelo 3d não há com que dar continuidade aos trabalhos em softwares 3d. Essa é uma pergunta que sempre recebo dos meus alunos, principalmente os que estão tendo o primeiro contato com modelagem 3d e animação. Depois de trabalhar por várias horas na modelagem de um objeto, os mesmos estão lá com a estrutura em 3d toda pronta, mas está tudo com o shader “padrão” e ainda sem vida.
O próximo passo a seguir, quando um modelo 3d está concluído é trabalhar a parte de texturas e materiais. Até pouco tempo atrás, a parte de materiais e texturas precisava ser minuciosamente trabalhada antes mesmo que o modelo fosse iniciado, pois as técnicas para texturizar um objeto ainda não permitiam tanta liberdade. Hoje é possível usar diversas ferramentas derivadas da técnica conhecida como UVW Mapping, que pode ser usada em praticamente todos os softwares 3d. Essa técnica permite planificar o modelo 3d e aplicar sobre ele uma textura estrategicamente produzida, para adicionar detalhes e texturas em diversas partes do modelo 3d.
Se você quiser ter uma boa idéia de como a técnica funciona, o vídeo abaixo mostra de maneira resumida e simplificada a integração do Cinema 4D e o Photoshop, usando o UVW Map do Cinema 4D.
No tutorial, o artista aplica a técnica para trabalhar a textura de um modelo 3d interessante, representando um inseto formado apenas por peças e elementos mecânicos.
O UVW Map consiste na marcação de algumas arestas do modelo 3d que servem como referencia para o software planificar a estrutura. Para ter uma idéia de como isso pode ser complicado, imagine aqueles modelos de papel que acompanham algumas revistas. O modelo é impresso em 2d em um papel e para montar o objeto 3d, precisamos recortar o papel e colar as arestas. O UVW Map é exatamente o inverso, pois precisamos determinar como é que o modelo ficará representado em uma superfície 2d.
Com isso é gerada uma imagem, com as linhas e arestas do modelo 3d representando a estrutura completa do objeto. Assim, podemos importar a imagem para o Photoshop e editar as texturas, inclusive adicionando textos e outros detalhes ao objeto, com controle total sobre a localização desses elementos.
Como integrar o Maya com o Photoshop usando modelos 3d?
Posted on: 6, MayAs duas últimas versões do Adobe Photoshop apresentaram avanços significativos na área de criação e gerenciamento 3d no photoshop, marcando a transição de um “simples” editor de imagens e fotografias, para um software capaz de editar e manipular objetos 3d. No Photoshop CS4 tivemos a introdução da estereoscopia, como recurso para criar imagens próprias para sistemas em 3D, que atribuem profundidade a imagens em 2D. Todos esses recursos hoje são usados por artistas que possuem o Photoshop. Mas, você já deve ter se perguntado: como é que acontece essa integração? O Photoshop é capaz de editar e manipular elementos em 3d, mas em momento algum o software se propõe a criar os objetos em 3D.
Portanto, para que o ciclo de criação seja iniciado é preciso usar uma ferramenta como o Maya, 3ds Max ou outra qualquer que crie modelos 3d. No tutorial que indico nesse artigo, um artista mostra de maneira bem simples como é possível trabalhar a integração entre o Maya e o Photoshop CS3, com a simples tarefa de criar um modelo 3d e exportar esse material para o Photoshop, assim esse objeto poderá receber texturas e receber uma aparência mais realista.
Apesar do vídeo não estar em alta resolução, podemos perceber e acompanhar de maneira clara o procedimento completo de transição do objeto no Maya até o Photoshop.
A primeira parte do tutorial mostra o artista configurando e ajustando de maneira preliminar as texturas e mapas para o modelo 3d, que é um pouco mórbido, mas serve perfeitamente de exemplo. Se você não percebeu, o modelo 3d em questão é uma lápide. Com o modelo 3d pronto, na verdade, pouca coisa é feita no Maya e logo em seguida o tutorial passa a trabalhar com o Photoshop.
No Photoshop, precisamos trabalhar com a criação de um layer especial, próprio para receber objetos em 3d. Logo após a criação desse layer, podemos selecionar o arquivo que representa o objeto em 3d. Se o objeto já possuir algum tipo de textura ou material associado a ele no arquivo fonte, essa textura já será representada de maneira automática no próprio Photoshop.
Com o modelo 3d no Photoshop, podemos acompanhar o artista trabalhar com a edição e ajustes da textura diretamente na interface do Photoshop. Essa foi uma ótima idéia da Adobe, pois antes do suporte a objetos em 3d no Photoshop, a maioria dos artistas já usava o software para manipular texturas. Mas, todas as alterações eram salvas em arquivo, e depois no software 3d precisávamos atualizar o link para o arquivo de imagem para visualizar as alterações. Assim, tudo é feito em apenas um único lugar.
Pós-produção de imagens renderizadas no Photoshop: Efeito glare
Posted on: 8, MarO processo de renderização de imagens em softwares 3d na maioria das vezes reserva pequenas surpresas, como artefatos ou defeitos na imagem. Quando isso acontece o artista 3d precisa decidir entre dois caminhos para contornar o problema que envolvem o início do render novamente, ou a edição da imagem em softwares como o Gimp ou Photoshop e tentar corrigir o problema na pós-produção. Para quem quiser ter uma boa idéia de como essas correções podem ser rápidas e fácies, o tutorial que indico nesse artigo mostra o processo de criação do efeito glare, comum em ambientes iluminados por fontes de luz fortes como o sol. Nesse caso, um artista 3d mostra o procedimento para corrigir a falta do efeito glare no Photoshop, com uma imagem renderizada no 3ds Max e Mental Ray.
Apesar do Mental Ray possuir uma opção nos seus parâmetros de renderização, algumas vezes podemos esquecer ou não ficar satisfeitos com o resultado, e um editor de imagens pode ser a salvação.
A técnica usada para criar o efeito glare é bem simples e não requer conhecimentos avançados no Photoshop, para realizar a operação é necessário selecionar apenas as áreas marcadas com aberturas, isso é feito com a ferramenta Color Range do Photoshop que seleciona apenas pixels com a mesma cor na imagem. Com os pixels devidamente selecionados, próximo passo é preencher a área da seleção apenas com a cor branca, tudo isso em um novo layer.
Depois é só aplicar um filtro do tipo Gausian Blur para que o efeito glare esteja completo e aplicado. Todo o processo é rápido fácil e permite muitas variações, e o melhor de tudo é que a imagem renderizada originalmente não é afetada de maneira alguma.
Outra opção apresentada pelo autor é a configuração do glare no próprio Mental Ray, o que pode ser uma vantagem pelo controle e criação do efeito em concordância com o aspecto da imagem renderizada. Outro ponto a favor do uso desse efeito diretamente no Mental Ray é a interação do glare com objetos do cenário, como janelas e aberturas que sejam difíceis de editar no photoshop na pós-produção.
Para completar o tutorial, podemos conferir o método necessário para elaborar uma renderização do efeito em camadas, para importar o glare diretamente para uma camada no Photoshop. Assim é possível editar e ajustar o efeito vindo diretamente do 3ds Max.
















